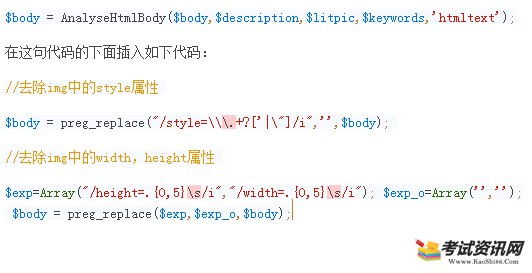
在做响应式的织梦模板时,经常会遇到图片无法自适应的问题,原因是织梦的编辑器在上传图片时,会自动加上style属性,因此,在保存文章时,我们需要先清除掉这些属性
在dede/article_add.php中搜索如下代码:

 最近有站长朋友咨询免费空间小编,说他想在域名中解析一个二级域名,但不知道二级域名如何解析?下面小编给...
最近有站长朋友咨询免费空间小编,说他想在域名中解析一个二级域名,但不知道二级域名如何解析?下面小编给...
 前段时间有朋友咨询免费空间小编,说他的网站今天早上打开时,突然出现500错误提示,不知道该怎么办?...
前段时间有朋友咨询免费空间小编,说他的网站今天早上打开时,突然出现500错误提示,不知道该怎么办?...
 前段时间有朋友咨询免费空间小编,说他开了一个空间,用FTP链接上去,有几个文件。不知道他们有什么用,...
前段时间有朋友咨询免费空间小编,说他开了一个空间,用FTP链接上去,有几个文件。不知道他们有什么用,...
 在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空...
在css中,我们想要设置文字之间的间隔,主要通过letter-spacing属性来实现。接下来免费空...
 昨日晚上有网友咨询了免费空间小编,说他想申请126 免费邮箱 ,不过又不知如何去申请? 如何申请 1...
昨日晚上有网友咨询了免费空间小编,说他想申请126 免费邮箱 ,不过又不知如何去申请? 如何申请 1...
 昨日下午有人咨询了免费空间小编,他想申请126 免费邮箱 ,但是又不知道怎么样去申请? 126免费邮...
昨日下午有人咨询了免费空间小编,他想申请126 免费邮箱 ,但是又不知道怎么样去申请? 126免费邮...
 最近有站长朋友问了免费空间小编,说他想申请126 免费邮箱 ,可是又不晓得怎么样去申请? 126免费...
最近有站长朋友问了免费空间小编,说他想申请126 免费邮箱 ,可是又不晓得怎么样去申请? 126免费...
 今天免费空间小编给大家推荐一款免费全能空间。泰州创新网络提供100M免费全能空间,20M的Mysql...
今天免费空间小编给大家推荐一款免费全能空间。泰州创新网络提供100M免费全能空间,20M的Mysql...