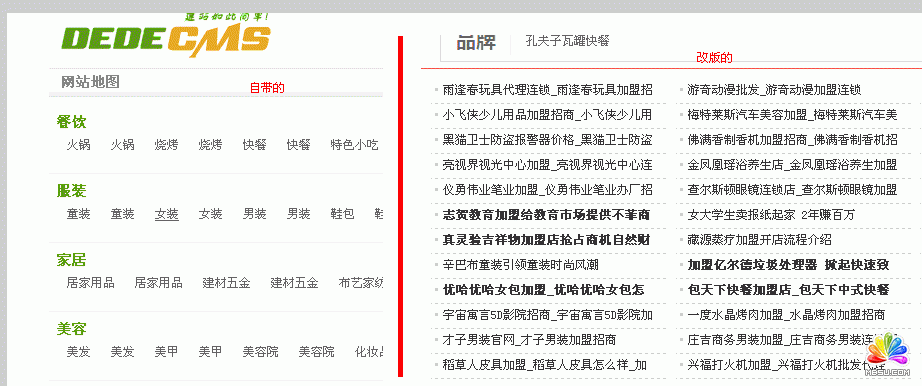
网站地图相信都很熟悉,不仅能提供给用户便捷的浏览,更能提供给搜索引擎很好的抓取。谷歌支持的XML格式sitemap的大家都很清楚,dedecms也能支持,制作的方法搜索一下一大堆,今天跟大家分享的是html版本的网站地图。

自带了一个html版本的网站地图,但只简单的调用了栏目页,同时还放在了data文件下,考虑到优化等方面因素,需要把它提出data目录。今天跟大家分享一种简单的方法,以上这些步骤都可省略——自定义列表。
1、核心-自由列表-增加列表。这样就可以成功添加一个自由列表了。

2、编辑自由列表。详见截图说明。


3、模板调用。在模板文件中,调用自由列表内容。{dede:freelist/}调用主体内容,同时,用{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}进行分页。
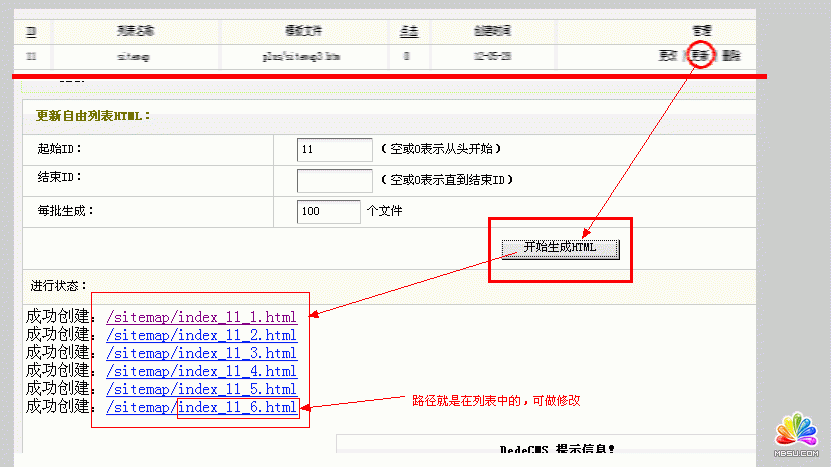
4、更新列表。进行网站地图更新。这里以后要经常使用,使你的站点sitemap及时更新。

5、记得把你生成好的网站地图添加到robots.txt文件中去。
 前段时间,有站长朋友咨询了免费空间小编,说他用 织梦 建了一个网站,但不懂得怎么去设置安全措施,下面...
前段时间,有站长朋友咨询了免费空间小编,说他用 织梦 建了一个网站,但不懂得怎么去设置安全措施,下面...
 DedeCMS 是 织梦 团队开发的最专业的PHP网站管理系统。 它具有简单,易用和高效的特点。 它...
DedeCMS 是 织梦 团队开发的最专业的PHP网站管理系统。 它具有简单,易用和高效的特点。 它...
 泰国美女博士老师走红 遭学生围堵拍照颜值逆天了。 泰国美女博士老师走红 遭学生围堵拍照。 近日,一名...
泰国美女博士老师走红 遭学生围堵拍照颜值逆天了。 泰国美女博士老师走红 遭学生围堵拍照。 近日,一名...
 【紧急通告】防范比特币勒索病毒的解决方法 尊敬的用户您好: 根据网络安全机构通报,这是不法分子利用N...
【紧急通告】防范比特币勒索病毒的解决方法 尊敬的用户您好: 根据网络安全机构通报,这是不法分子利用N...
 《N2CMS实例教程》--前言 N2CMS实例教程以一个网站项目实例为背景,一步一步的学习如何使用N...
《N2CMS实例教程》--前言 N2CMS实例教程以一个网站项目实例为背景,一步一步的学习如何使用N...
 网站内容是网站的灵魂与精髓。是网站流量的来源。认识一个网站,可以先查看网站的文章内容。网站内容:选择...
网站内容是网站的灵魂与精髓。是网站流量的来源。认识一个网站,可以先查看网站的文章内容。网站内容:选择...
 一、系统要求已安装iis5.0以上的版本 已安装.net framework 2.0 已安装sql ...
一、系统要求已安装iis5.0以上的版本 已安装.net framework 2.0 已安装sql ...
 相信有不少用飞飞影视系统做电影站的朋友吧,在电影站的发展过程中,可能会需要更换主机,这样,转移整个电...
相信有不少用飞飞影视系统做电影站的朋友吧,在电影站的发展过程中,可能会需要更换主机,这样,转移整个电...